After discussing about the unique Pop-up Blocker feature of Google Chrome (currently available in BETA version), I thought of sharing another interesting feature.
This feature is related to Multi-line Text Boxes. We generally use such Text Boxes for Address& Description fields of web forms. With regards to Description field we rarely face a problem, but when it comes to Address field we find that the text starts wrapping on to the next line automatically when the length of address in any line exceeds the width of the Text Box.
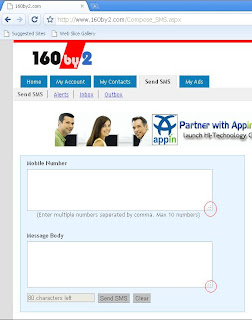
I guess Google has observed this carefully & allowed the user to change the size of such Multiline Text Boxes according to users' requirements. It is very easy to use this feature. Whenever you find a Multi-line Text Box in a web form while browsing through Google Chrome, you would find a small grey dotted right-angled triangle on the lower right hand corner of the Text Box. The screen shot is shown below -

Just click on this triangle & drag your mouse according to your needs to resize the Text Box. (Note: The Mouse Pointer does not change when the Mouse is kept over this triangle)
The screen shot after resizing is shown below -

Isn't this feature interesting? If you have observed some more interesting features, do share on this Blog.
1 comment:
You should be able to disable textarea resizing in Chrome and Safari with this css:
textarea {
resize: none;
}
Post a Comment